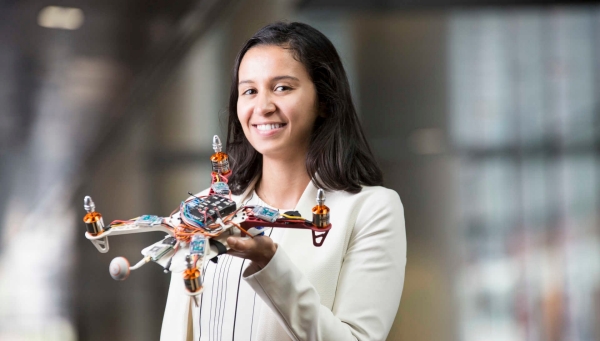
“What really sold me on Concordia was the Institute for Co-operative Education,” says alumna Bedra Attabibi (BEng 16). “It’s a must. Employers I’ve worked for tell me they love Concordia students because of our work ethic and our skills.”
They really love her, too: Attabibi landed a job with flight simulation giant CAE before she graduated. Her current job title: system software specialist.
Image components
AEM has two basic components for images: the Image component and the Image & Text component. When used well, they can add visual interest and meaning to your page.

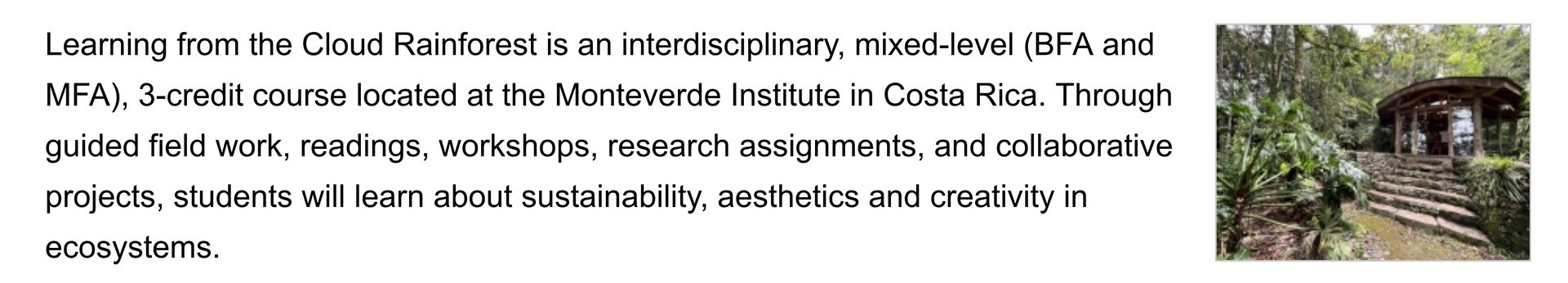
The image & text component presents an image and text side by side. The image can be square, rectangular or round. You can adjust the image size. As well, you can position the image on the left or the right:

Best practices
Choose an image
- Any image you add to the website should be relevant, appealing and informative. You must also have the legal right to use the image.
- Need assistance choosing an image? Contact your Communications Advisor.
Prepare an image for the DAM
File type
- .jpg for photos
- .png for graphics
Image dimensions
- All images uploaded to the DAM must not exceed a width and/or height of 1920px
- To resize an image, use the Image Resizer tool.
File name
If the image comes from PhotoFinder, replace each space with a dash. The DAM can't accept images with spaces in the file name.
If the image comes from another source, use lower case letters and separate words with dashes (-)
- e.g. stadium-football-game.jpg
Copyright and usage terms
Sometimes you may have received an image with specific usage terms. For example, an artist may provide an image of their work which is to be used one time only, or only on a specific web page. If this is the case:
- Once you've uploaded the image to the DAM, double click it. This allows you to add metadata to the image.
- Fill in the Copyright and Usage terms. In the bottom right, click Save.
Add & optimize an image
- If the image will stand alone, add an Image component to your page.
- If the image needs to appear beside text, add an Image & Text component.
- Open the component for editing.
- Drag in the image from the content finder.
- Follow the Accessibility guidelines
- Choose the best Design Option for your image
- Before you activate a page:
- Preview and refresh it
- Carefully review the page to check how the images display
- If anything looks "off" and you can't fix it, email websupport@concordia.ca
Don't use images containing text
Screen readers and other assistive technologies can't read text that’s contained inside an image, like company logos, book covers and posters.
If you must add an image of a logo or book cover:
- Provide descriptive alt text.
- Ensure the image is high resolution, so users will low vision can easily enlarge it. For example, use a 640px image for a 320px spot or use a .png image file.
It's best not to use posters, because they're hard to view on mobile and it's difficult to make them accessible. It's better to present the content directly on your web page. For help with this, contact websupport@concordia.ca.
Add alt text to images
“Alt text” stands for “alternative text”. It's the text that describes an image on a web page, e.g. for people using a screen reader or people with a slow internet connection.
By law, Concordia's websites are required to be accessible and adding Alt Text is one of the first steps you need to take to ensure your web pages comply.
How to write alt text
- Clearly describe what's in the image. Be specific.
- Use proper punctuation so the alt text sounds natural when read out loud.
- Maximum 150 characters alt text, because some screen readers will cut off at this point. Use WordCounter to keep your alt text below 150 characters.
- Need alt text for a diagram or another complex image? Contact websupport@concordia.ca
Example
Bad alt text: gym athletics fitness centre exercise
Better alt text: A cycling class at Concordia's Le Gym.
Best alt text: Riders participate in an indoor cycling class at Le Gym's Spin Studio, Concordia University's downtown fitness centre.
The best alt text gives users of screen readers and search engines a good ‘picture’ of what the image consists of and how it relates to the rest of the information on the page. It uses keywords and punctuation in a natural way and is concise at under 125 characters.

Image shape
AEM has different crop ratios that allow you to make an image rectangular, square or round.
When you have multiple Image components on a page, apply the same crop ratio to them all. The same goes when you have multiple Image & Text components on a page. This creates visual consistency, which improves the user experience.
Photo 6:4
This is the best option when you're using the Image component.

Square 1:1
The square crop is intended for the Image & Text component. You can use it to get a square image:

Alternatively, you can use it to get a round image.
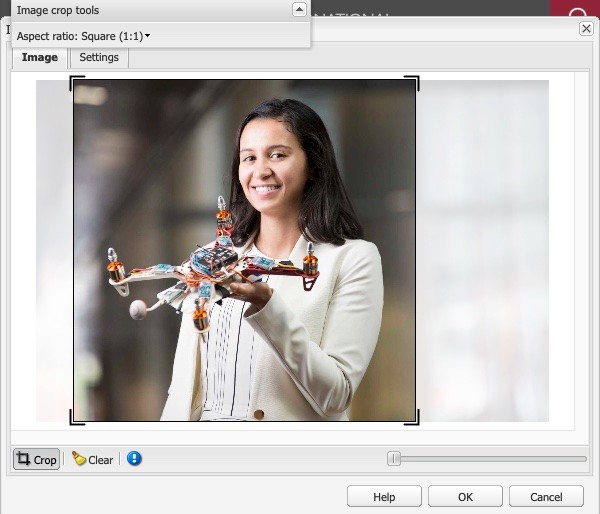
In the Image tab, select Crop, then Square.

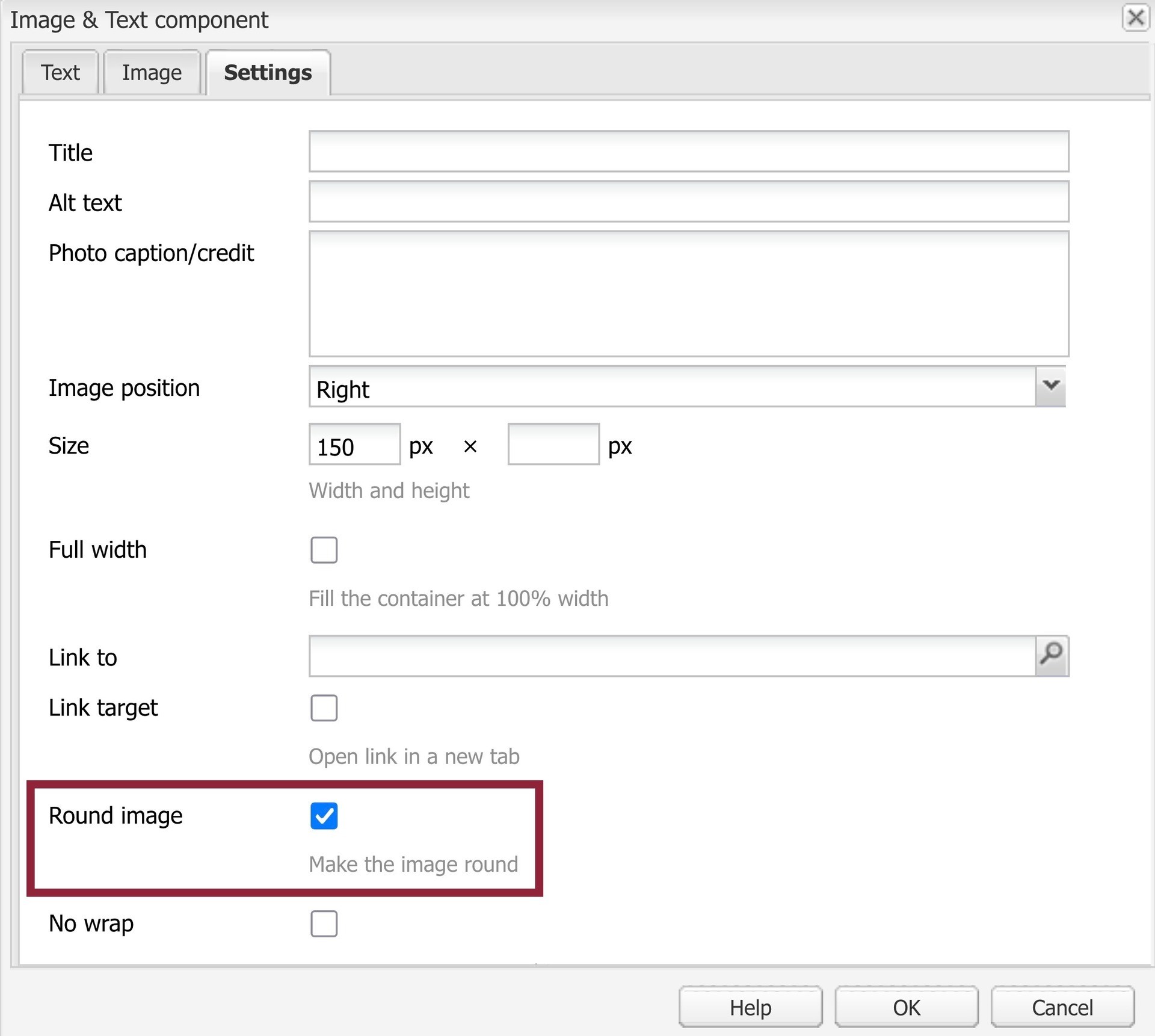
In the Settings tab, check the box beside Round image.

The result:

“What really sold me on Concordia was the Institute for Co-operative Education,” says alumna Bedra Attabibi (BEng 16). “It’s a must. Employers I’ve worked for tell me they love Concordia students because of our work ethic and our skills.”
They really love her, too: Attabibi landed a job with flight simulation giant CAE before she graduated. Her current job title: system software specialist.
Headshot 11:12
The headshot crop can work well in the Image & Text component. It's not suitable for the Image component.

“What really sold me on Concordia was the Institute for Co-operative Education,” says alumna Bedra Attabibi (BEng 16). “It’s a must. Employers I’ve worked for tell me they love Concordia students because of our work ethic and our skills.”
They really love her, too: Attabibi landed a job with flight simulation giant CAE before she graduated. Her current job title: system software specialist.
Free Crop
The free crop allows you to crop the image to any dimensions you wish. This may be useful if you need to crop something out of the corner of a photo.
Generally, though, when you're using an image component, the Photo 6:4 crop is the best option.

Vignette 303:242 ratio
This crop is used mostly with the Card component, rather than the Image or Image & Text component.

Image size for the Image & Text component
If your image is too big for the layout result you want to have, go to Image Settings:
- In New size, there are two blank fields.
- Add a pixel value to the first px field (e.g. 400), for the image width.
- Click OK.
- The height will adjust automatically, so your image is perfectly scaled.
The section below contains images set to 400, 200 and 300px wide.
Layout options for the Image & Text component
With the image & text component, you can choose whether or not to have text wrap below the image.
Wrapped text (default)
If a large image is on the right and the text extends far below the image, the default wrapped text looks best. For example:
 This image is 400px wide.
This image is 400px wide.
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
It's a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
No wrap
In the Image & text component's Image settings tab, you can check the box beside "No wrap":

No wrap is the best option for the 3 following situations:
1. Image on left
 Image is set to 200px wide.
Image is set to 200px wide.
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
2. Small round image on right

Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
3. Medium-sized image on right + text is only a bit longer than the image
Note: Right-aligned images look best when they're set to maximum 400px wide.
 This image is set to 300px wide.
This image is set to 300px wide.
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32.
The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
It's a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English.

