Brickfield Accessibility+ Toolkit
A toolkit that can help faculty transform their digital course materials into formats accessible to all students on Moodle.
Last updated: November 15, 2024, 2:16 p.m.
About
Brickfield Accessibility+ Toolkit has three main functions:
- Evaluate your Moodle course page, html content, and assessments for accessibility issues;
- Apply bulk updates to fix unclear or missing text for links, add image descriptions and fix html tags;
- Generate accessible formats automatically for your students, including Audio, ePub, and Electronic Braille with the alternative file format plugin
Brickfield does not scan your uploaded files (eg. Lecture slides, PDFs, Word documents, etc.) for accessibility. To create accessible files, refer to Concordia’s Accessibility Modules for:
What is digital accessibility?
The term “Digital accessibility” describes the notion of ensuring that all users, without discrimination, have full access to information and equal participation on the web. Digital accessibility is measured by levels of conformance to the Web Content Accessibility Guidelines (WCAG). Published by the World Wide Web Consortium (W3C), an international community working together in the development of international standards for the World Wide Web, WCAG is a ISO/IEC 40500:2012 Standard and globally recognized for creating accessible websites and digital content.
According to the W3C website, WCAG guidelines are based on four main principles: content must be Perceivable, Operable, Understandable, and Robust (also known as POUR). These guiding principles are described below.
Perceivable
Information and user interface components must be presentable to users in ways they can perceive.
This means that information and web components need to be put into a format that enables access by assistive technologies, ensuring that data cannot accidentally be invisible to users’ senses.
Operable
User interface components and navigation must be operable regardless of restrictions experienced by users.
This means that the interface cannot require interactions that a given user physically cannot perform.
Understandable
Both content and the operation of user interface must be understandable (including language settings, instructions, etc.).
This means that users must be able to understand the information as well as the operation of the user interface (the content or operation cannot be beyond their understanding).
Robust
Content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including the support of assistive technologies that may develop over time.
This means that users must be able to access content as both general and assistive technologies advance (content should remain accessible regardless of the source of technological advancement).
Why accessibility is important
People interact with technology and navigate digital environments in a wide variety of ways. While some people with disabilities use assistive technologies, others make use of different screen sizes, or adapt the use of input devices like the mouse, keyboard, or touch screen. Regardless of the device used or impairment suffered, however, it is important to remove any barriers that might inhibit the inclusion of users. This principle is known as Inclusive Design; a guarantee by web designers and content creators to ensure that digital learning environments are accessible without the need for special adaptation or specialized design.
Provincial regulations require us to adhere to WCAG guidelines, ensuring that our digital products (including public websites, educational platforms such as Moodle, digital teaching and learning resources, and educational technology tools) are accessible to all users, especially those with disabilities. This is an important step in competently and fairly moving Concordia towards Universal Design for Learning (UDL).
Digital accessibility best practices
The following are the best practices addressing the most common web accessibility issues:
- Provide text description (also known as Alt Text) for images, infographics, and complex graphs. Reliance on purely visual representations of information causes accessibility barriers for individuals who rely mainly on assistive technologies like screen readers to navigate and interpret digital information.
- Provide transcripts or closed captions of audio and video recordings. Closed captions and/or a transcript make your media files more accessible to visually impaired and hearing-impaired users.
- Provide meaningful text descriptions of the destination when you link to websites or file resources. For example, use the name of the web page in a link text rather than the URL itself, and add a note if the link will open in a new window.
- Use sufficient contrast between text and its background to ensure that people with low vision can read, understand, and use your content.
- When creating PPT slides, use the built-in slide designs, and give each slide a unique title. Use a larger font size (18pt or larger), sans serif fonts, and sufficient white space.
- When creating tables, use simple structures with a logical reading order, avoid merging cells, and use the <caption> tag to describe the content of the table. Make sure to specify column header information, as screen readers use this information to identify rows and columns.
Using Brickfield Accessibility+ Toolkit in your course
The Accessibility+ Review block is a quick-access option to view your accessibility report from your main Moodle page. The following are step-by-step instructions for adding the block to your course:
- Navigate to your Moodle course home page.
- In the top right-hand corner, turn on Edit mode.
- Open your block drawer by clicking the arrow below the Edit mode button.
- Click on ‘Add a block’.
A list of all available blocks will open - Select Accessibility+ Review
- The Accessibility+ Review block will appear at the very bottom of the block drawer.
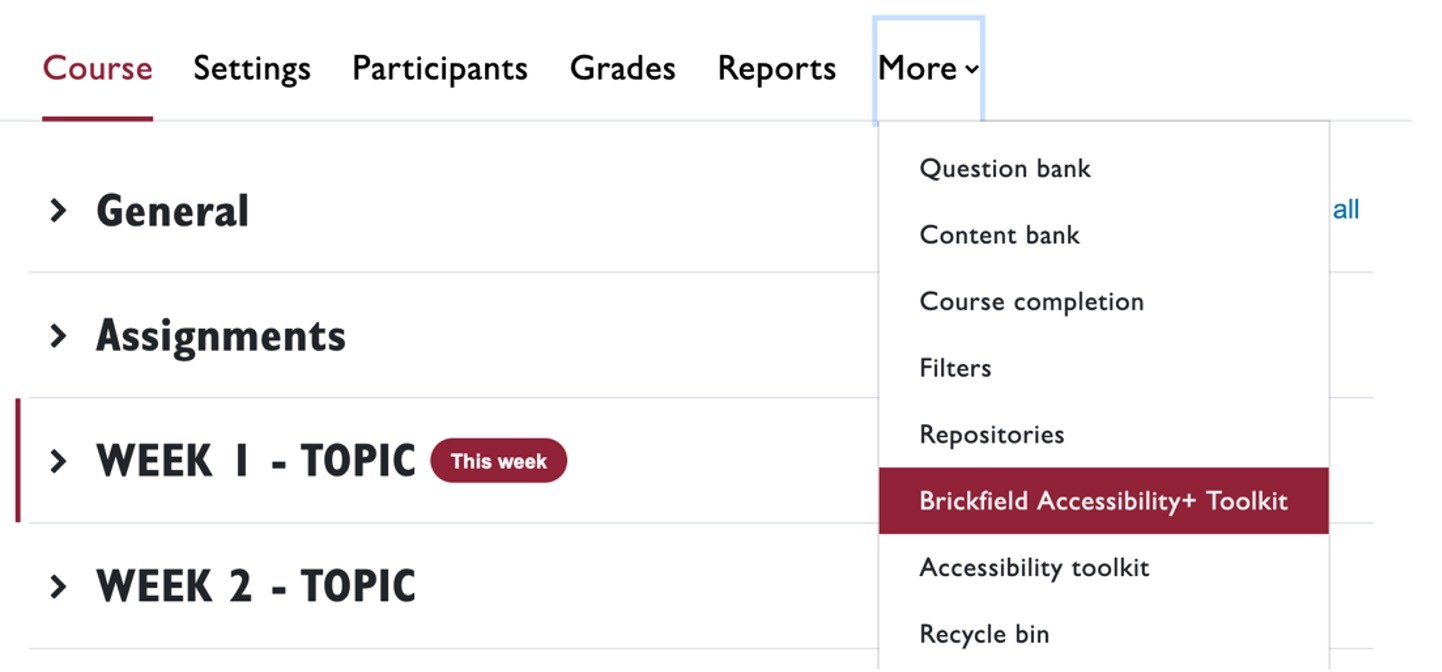
Alternatively, you can always access the full Brickfield Accessibility+ Toolkit through the main toolbar, under More.

You should now see the block notification "This course has not been scheduled for analysis."
Click Submit for analysis.
The analysis tasks should take a few minutes. Once the accessibility audit has been completed, the page should now show a table of Accessibility results and links.
Once you have activated the Accessibility+ Toolkit for your course, it will automatically check any new content you add in a few minutes.
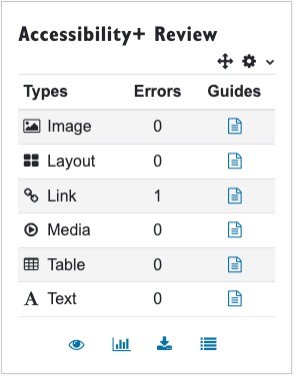
The main Accessibility+ Review block features are as follows:
- An error count for each type of Moodle HTML content (including Image, Layout, Link, Media, Table, and Text)
- Links to six PDF accessibility tips guides. These are concise tips explaining accessibility best practice for the different types of HTML content where errors can occur within Moodle.
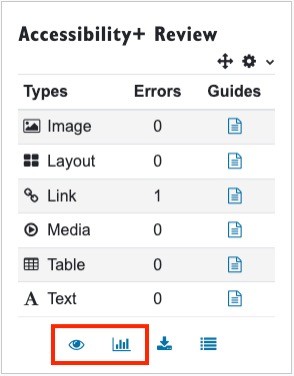
- Use the Eye icon to toggle the Accessibility Heatmap (i.e., a graphical representation of data where values are depicted by color) on and off to quickly see where errors are in the course.
- The Bar-chart icon allows you to go directly to the Accessibility Report for your course
Use the Download icon to download a PDF transcript of your course’s current accessibility status.

You can find errors and fix them in one of two ways:
- Clicking the Eye icon on the Accessibility+ Review block. This will highlight areas in your course that need fixing in red.
- Clicking on the Bar-chart icon to view your full Accessibility+ Report, clicking ‘Fix’ next to the error you’d like to address.

Brickfield alternative file format plugin
The Brickfield Accessibility+ Toolkit also gives course instructors the ability to provide their students with alternate file formats for resources used in their course (including Text, Audio, Braille, and Ebook).
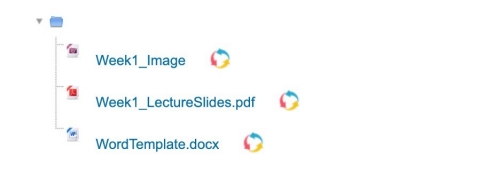
When you (or a student) clicks on the Request Conversion icon, a popup screen appears where the user can select alternative format options into which files can be converted. The Request Conversion icon is represented as a circle formed by red, blue and yellow arrows, and it can be found beside each of your course file resources as follows:

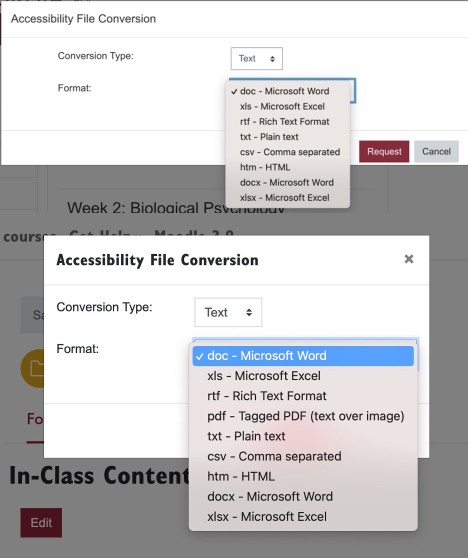
The Conversion Type dropdown menu shows the initial options available for the file you are converting (Text, Ebook, Audio, or Braille). In the example shown below, the alternate formats available are doc, xls, rtf, txt, csv, htm, docx, and xlsx:

For detailed information on how to retrieve newly processed alternative file formats, please refer to this guide.
Resources
- Brickfield accessibility toolkit (v11) teacher guide
- Alternative file format guide
- WCAG 2.1 at a glance
- Concordia’s accessibility modules (note that the modules range in duration from 10 to 30 minutes)
- How to produce ALT (Alternative) text descriptions
- How to produce accessible Microsoft Word Documents
- Creating accessible PowerPoint slides
- How to produce accessible PDF files
- How to create captions for (YouTube) videos
- Easy and inclusive: Making coursepacks accessible
- Universal Design for Learning (UDL) and accessibility
- Applications of universal design in digital learning environments